[티스토리 최적화] 북클럽 스킨 최적화 작업_티스토리 최적화

목차
북클럽 스킨 최적화
- 티스토리에 블로그를 사용하면서 조금도 방문자 및 우리의 목표인 애드센스 광고를 클릭할 수 있게끔 유도하기 위해서 최적의 화면을 구성할 필요가 있습니다. 블로그를 최적화 하기 위해서 설정하면 좋은 부분에 대해서 작성해 보려고 합니다.
1. 본문의 제목 배경을 어둡게 해서 제목글씨를 잘보이게 하기
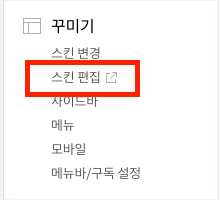
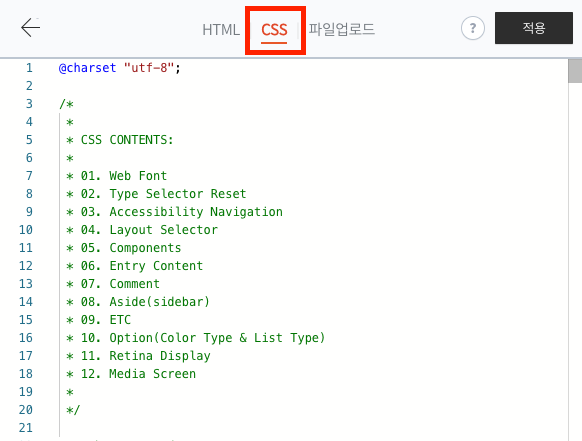
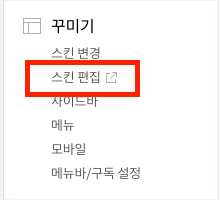
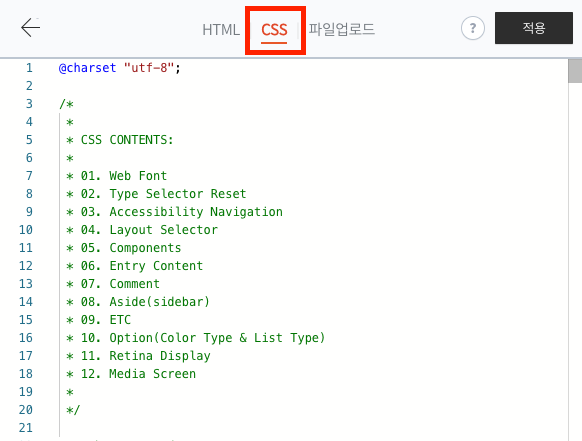
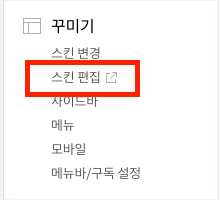
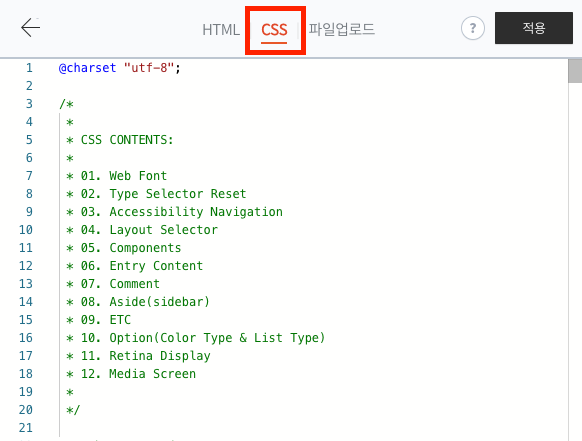
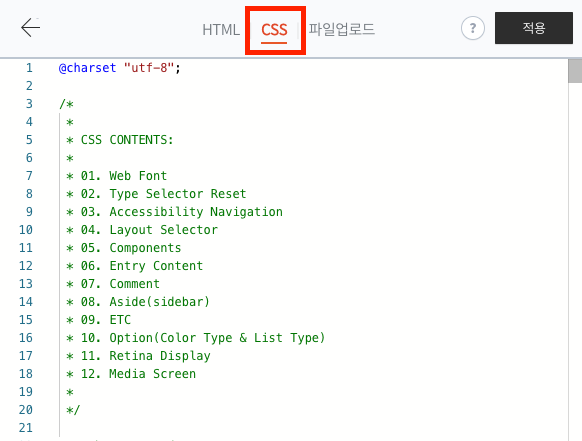
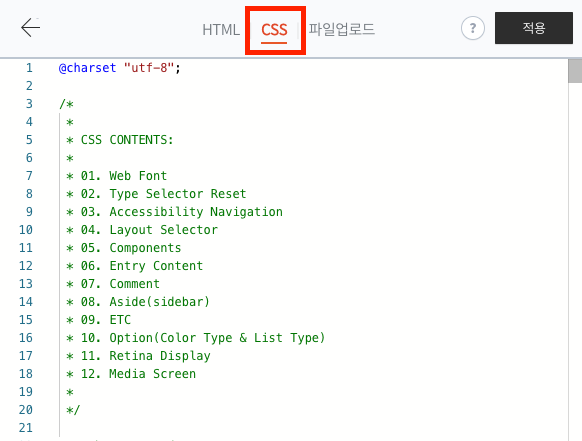
블로그 설정 ▶ 꾸미기 ▶ 스킨 편집 ▶ CSS 선택


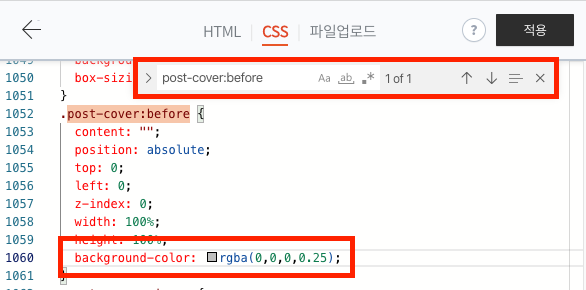
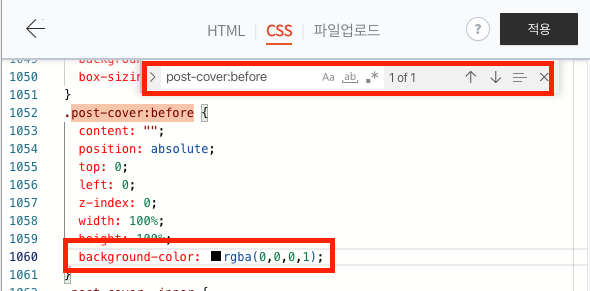
Ctrl+f 입력 ▶ post-cover:before를 입력 ▶ background-color:rgba(0,0,0,25) ▶ background-color:rgba(0,0,0,1) 변경
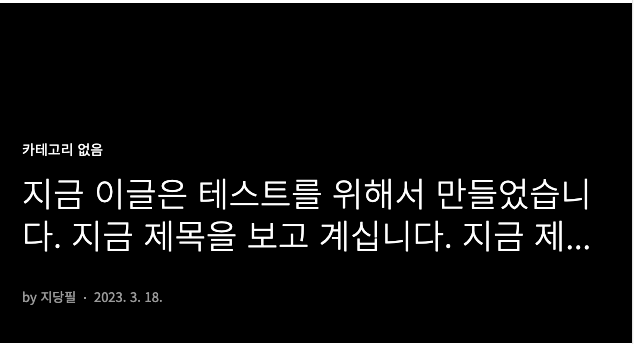
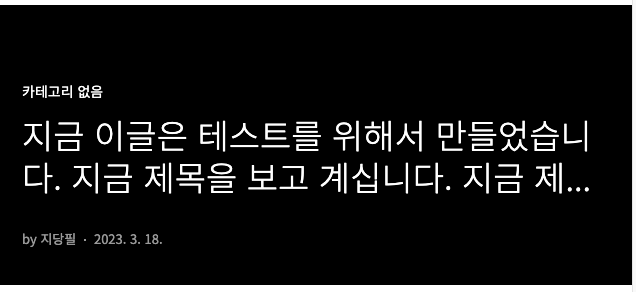
투명도를 조절하는 것으로 숫자를 1로 변경하면 배경이 검은색으로 변경됩니다.



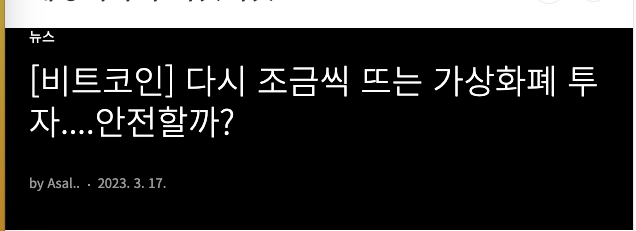
화면의 투명도를 1로 하게 되면 제목의 글자가 좀더 잘보이게 됩니다.
2. 제목이 잘리지 않게 하기
블로그 설정 ▶ 꾸미기 ▶ 스킨 편집 ▶ CSS 선택


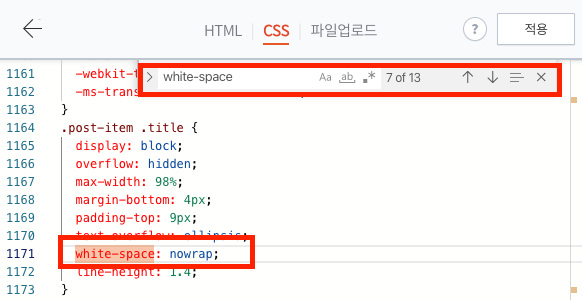
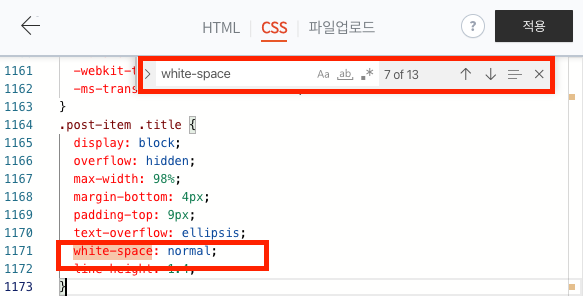
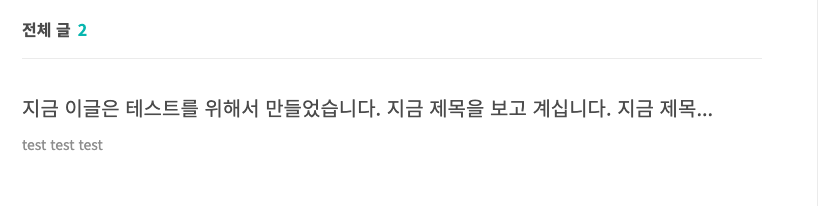
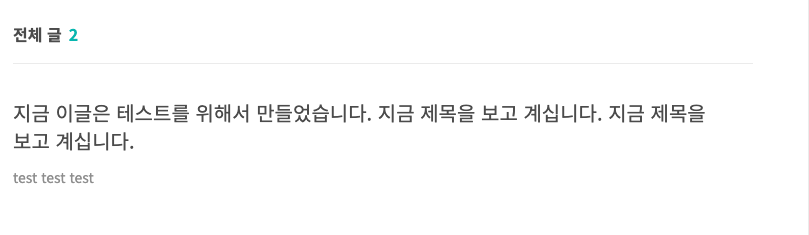
Ctrl+f 입력 ▶ white-space 입력 ▶white-space 옵션을 nowrap 에서 normal 로 변경




nowrap을 normal로 변경하게 되면 위와 같이 다보이지 않는 제목을 다 볼수 있게 변경할 수 있습니다.
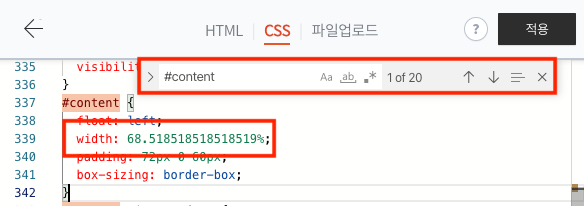
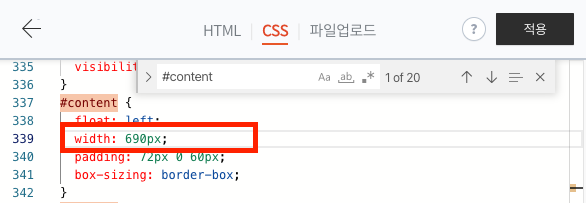
3. 블로그 스킨 넓이를 수정하기
블로그 설정 ▶ 꾸미기 ▶ 스킨 편집 ▶ CSS 선택


Ctrl+f 입력 ▶ #content 입력 ▶ 339번줄 width: 68.518518518518519%; 를 width: 690px; 로 변경


4. 블로그 글 본문의 제목 높이 설정하기
블로그 설정 ▶ 꾸미기 ▶ 스킨 편집 ▶ CSS 선택


Ctrl+f 입력 ▶ .post-cover 입력 ▶ height: 340px; 값을 숫자로 줄임 340px 이하로 줄이면 아래와 같이 제목 높이가 달라집니다.


5. 블로그 글 본문의 글씨 두껍게 만들기
블로그 설정 ▶ 꾸미기 ▶ 스킨 편집 ▶ CSS 선택


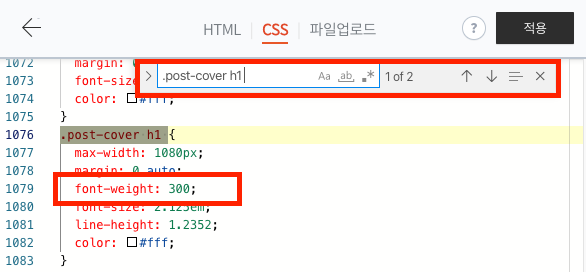
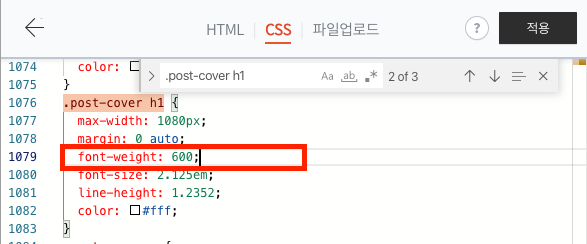
Ctrl+f 입력 ▶ .post-cover h1 입력 ▶ font-weight 의 값을 300에서 그 이상 값으로 변경




6. 홈 화면에서 포스팅된 글의 썸네일을 정사각형으로 만들기
블로그 설정 ▶ 꾸미기 ▶ 스킨 편집 ▶ CSS 선택


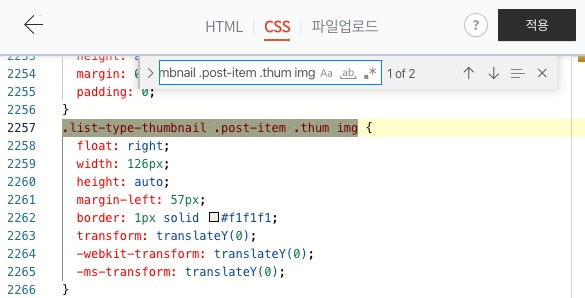
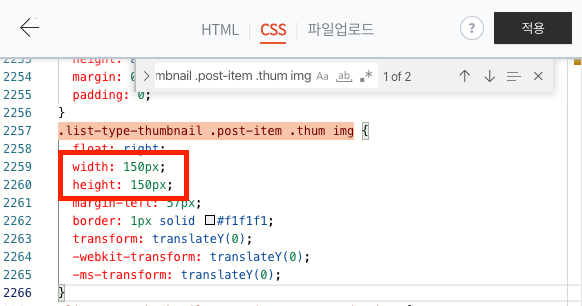
Ctrl+f 입력 ▶ .list-type-thumbnail .post-item .thum img 입력 ▶ width: 126px; height: auto; 값을 모두 150px로 변경


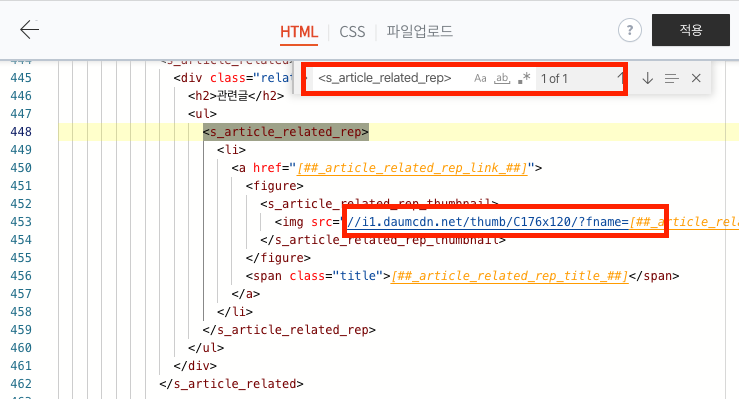
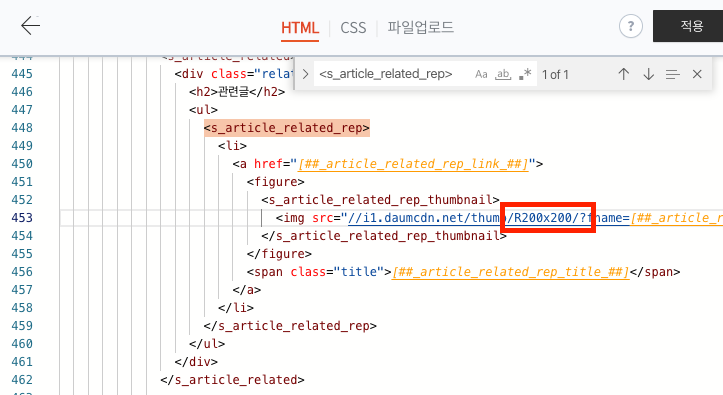
HTML 선택 ▶ Ctrl+f 입력 ▶ <s_article_related_rep> 검색 ▶ C176x120 를 R200x200 으로 변경


다른 사람들이 흥미롭게 읽은 포스팅
[티스토리 최적화] 블로그 긴 글제목 전체 표시로 변경하는 방법 (북클럽)
블로그에서 메인 화면에 있는 포스팅 자료의 제목이 길 경우 제목이 전체가 보이지 않고 잘려서 보이는 경우가 있습니다. 이럴 경우 블로그에 유입된 방문자의 가독성이 좋지 않을 가능성이 있
spacek83.tistory.com
[티스토리 최적화] 티스토리(북클럽) 스킨 사이드바 고정하는 방법
티스토리 화면에서 사이드 메뉴가 위로 올라가 버리면 우리의 주 목적인 광고가 보이지 않는 상황이 발생합니다. 이 상황에서 사이드 메뉴가 멈춰있다면 생각하게 되었고 그런 기능이 CSS 기능
spacek83.tistory.com
[블로그 최적화] 애드센스 CPC 최적화 하기_블로그 수익화
블로그를 운영하면 수익이 너무 많이 낮아 원인중 하나가 클릭당 단가가 너무 낮아서 라는 것을 알았으며, 그것을 최적화 하기 위해서는 CPC를 올려야 하겠다는 생각이 들어서 관련된 정보를 찾
spacek83.tistory.com
[블로그 최적화] 티스토리 블로그 최적화 하여 블로그 수익 올리기.5
이번에 포스팅 할 내용은 티스초리 블로그에서 "신고하기" 버튼을 제거하여 누군가가 내 블로그를 신고하여 블로그가 저품질 되는 것을 방지하는 방법입니다. 1. 신고하기 버튼 확인 2. 블로그
spacek83.tistory.com
[블로그 최적화] 티스토리 블로그 최적화 하여 블로그 수익 올리기.4
티스토리 블로그 설정 시 수익을 올릴 수 있는 몇 가지 세팅에 대해서 작성해 보려고 합니다. 1. 간단한 블로그 스킨 적용 1) 기능이 많지 않고 심플한 스킨 추천 기능이 많으면 많을 수록 블로그
spacek83.tistory.com
[블로그 최적화] 티스토리 블로그 최적화 하여 블로그 수익 올리기.3
블로그 수익 최적화 방법 중에 파비콘을 적용하는 것으로 이번 글에서는 파비콘을 무료로 만드는 방법에 대해서 작성하려고 합니다. 1. 파비콘 만들기 웹사이트 접속 Favicon & App Icon Generator Upload
spacek83.tistory.com
[블로그 최적화] 티스토리 블로그 최적화 하여 블로그 수익 올리기.2
이번 장에서는 블로그 최적화 방법중에서 아이콘을 적용하는 것으로 나만의 아이콘을 무료로 만드는 방법에 대해서 작성해 보려고 합니다. 1) 무료 아이콘 제작 사이트 Free Logo Maker - Create a Logo i
spacek83.tistory.com
[블로그 최적화] 티스토리 블로그 최적화 하여 블로그 수익 올리기.1
블로그를 통하여 수익을 얻기 위해서는 처음에 블로그 최적화를 할 필요가 있습니다. 그중에서 몇가지 필수로 진행해야 하는 항목에 대해서 작성하려고 합니다. 이 정보가 여러분들의 블로그
spacek83.tistory.com