블로그에서 메인 화면에 있는 포스팅 자료의 제목이 길 경우 제목이 전체가 보이지 않고 잘려서 보이는 경우가 있습니다.
이럴 경우 블로그에 유입된 방문자의 가독성이 좋지 않을 가능성이 있어서 제목이 전체 보이게 만드는 CSS를 찾아봤습니다.

1. 제목이 긴 경우의 문제
제목이 길 경우에...으로 표시가 되어서 제목이 전체가 보이지 않는 경우가 발생하기 때문에 방문자에게 가독성이 낮아지는 문제가 있습니다.
2. CSS 수정하기
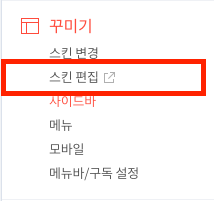
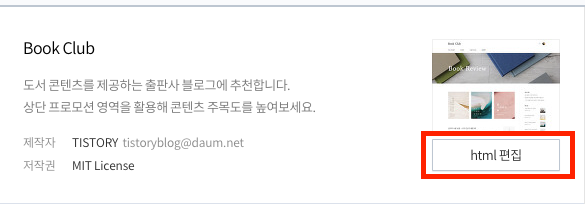
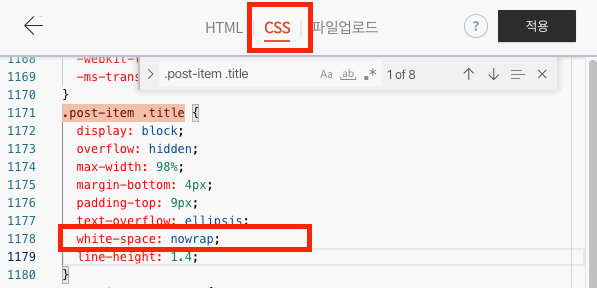
꾸미기 ▶ 스킨편집 ▶ html 편집 ▶ CSS ▶ Ctrl + F로 검색 ".post-item .title" 검색 ▶ white-space의 nowrap을 normal로 변경



3. CSS 변경 후 화면
아래 화면과 같이 제목이... 아진 전체 제목이 화면에 노출이 되어, 방문자가 글 한 개라도 더 볼 수 있을 수 있도록 해줍니다.

다른 포스팅 자료도 있으니 함께 확인해 보시기 바랍니다.
[티스토리 최적화] 티스토리(북클럽) 스킨 사이드바 고정하는 방법
티스토리 화면에서 사이드 메뉴가 위로 올라가 버리면 우리의 주 목적인 광고가 보이지 않는 상황이 발생합니다. 이 상황에서 사이드 메뉴가 멈춰있다면 생각하게 되었고 그런 기능이 CSS 기능
spacek83.tistory.com
[구글 광고] 구글 광고 키워드별 단가 확인 하는 방법_애드센스
블로그를 하면서 중요한 여러 가지가 있지만 그중에서 매일 고민하는 것 중에 하나가 키워드 선택입니다. 이 키워드를 선택하는데 있어서 또 중요한 것은 애드센스를 하시면 반드시 중요한 각
spacek83.tistory.com
[블로그 최적화] 애드센스 CPC 최적화 하기_블로그 수익화
블로그를 운영하면 수익이 너무 많이 낮아 원인중 하나가 클릭당 단가가 너무 낮아서 라는 것을 알았으며, 그것을 최적화 하기 위해서는 CPC를 올려야 하겠다는 생각이 들어서 관련된 정보를 찾
spacek83.tistory.com
[무료 이미지] 무료 이미지 사이트 및 이미지 만들기 사이트
이번에 포스팅할 내용은 블로그를 하면서 필히 기본적으로 알고 있어야 할 무료 이미지 및 무료로 이미지를 만들 수 있는 사이트 리스트를 정리하려고 합니다. 무료 이미지 및 사진 사이트 1. 픽
spacek83.tistory.com
'IT' 카테고리의 다른 글
| [블로그] 키워드 분석 및 검색 사이트 추천 베스트5 (20) | 2023.06.13 |
|---|---|
| [티스토리 최적화] 북클럽 스킨 최적화 작업_티스토리 최적화 (28) | 2023.03.18 |
| [티스토리 최적화] 티스토리(북클럽) 스킨 사이드바 고정하는 방법 (7) | 2023.03.05 |
| [구글 광고] 구글 광고 키워드별 단가 확인 하는 방법_애드센스 (23) | 2023.03.04 |
| [노트북] 맥북(MacBook)사용 필수 단축키 모음(리스트) Mac OS_맥북 (26) | 2023.03.04 |




댓글